Multiselect Guidelines
Multiselect allows marketers to search and select multiple items from a list of options.
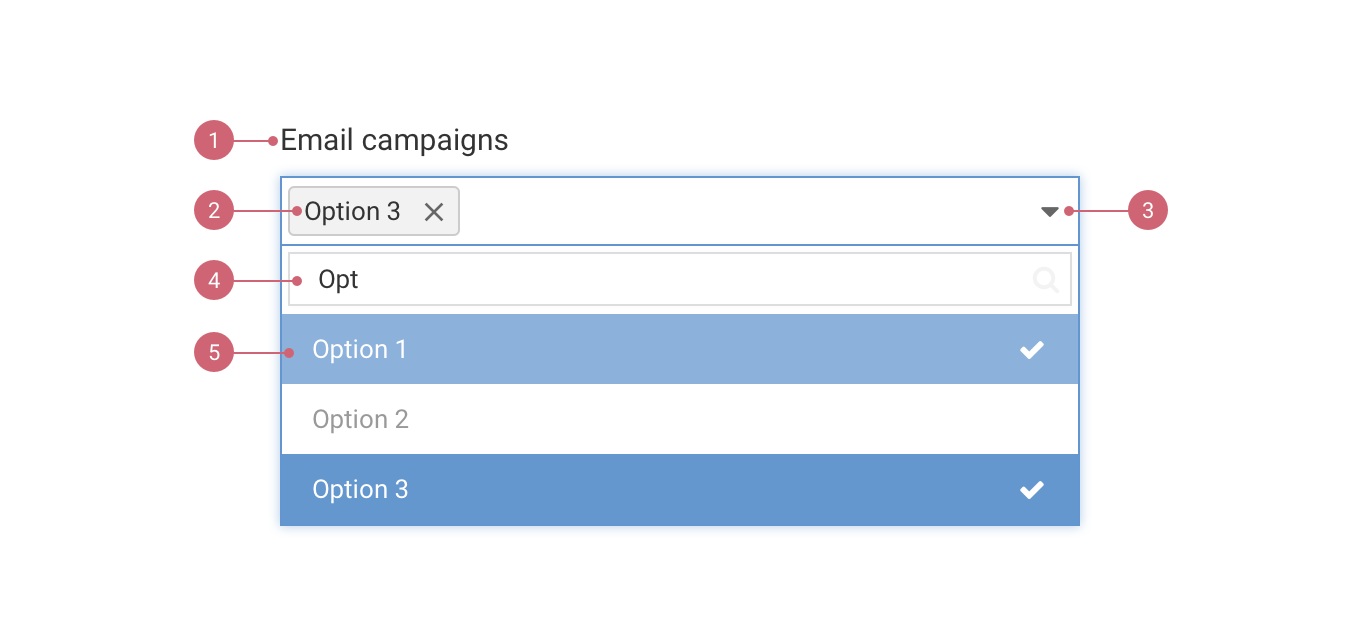
Anatomy

- Label - Should be clean and concise. Sentence case, no colons.
- Tag - Tags display the selected options.
- Trigger - The whole select field indicated with white background and the caret works as interaction zone. Clicking it opens the list of options, and also a search input above 8 items.
- Search input - Enables searching in the list, even for disabled elements.
- List of options - Options predefined by the product should be written in sentence case. Options based on user input - like campaign names, should appear in the list without any additional formatting applied on the string.
Best practices
- Sort the items in logical order e.g. descending based on date modified. Note that sorting based on alphabetical order hardly works with localisation.
- Best to use when the amount of options depend on user input. For predefined options with maximum 6 items, consider using Checkboxes instead.
- For selecting only a single choice from a list of options, use Select or Radio buttons instead.
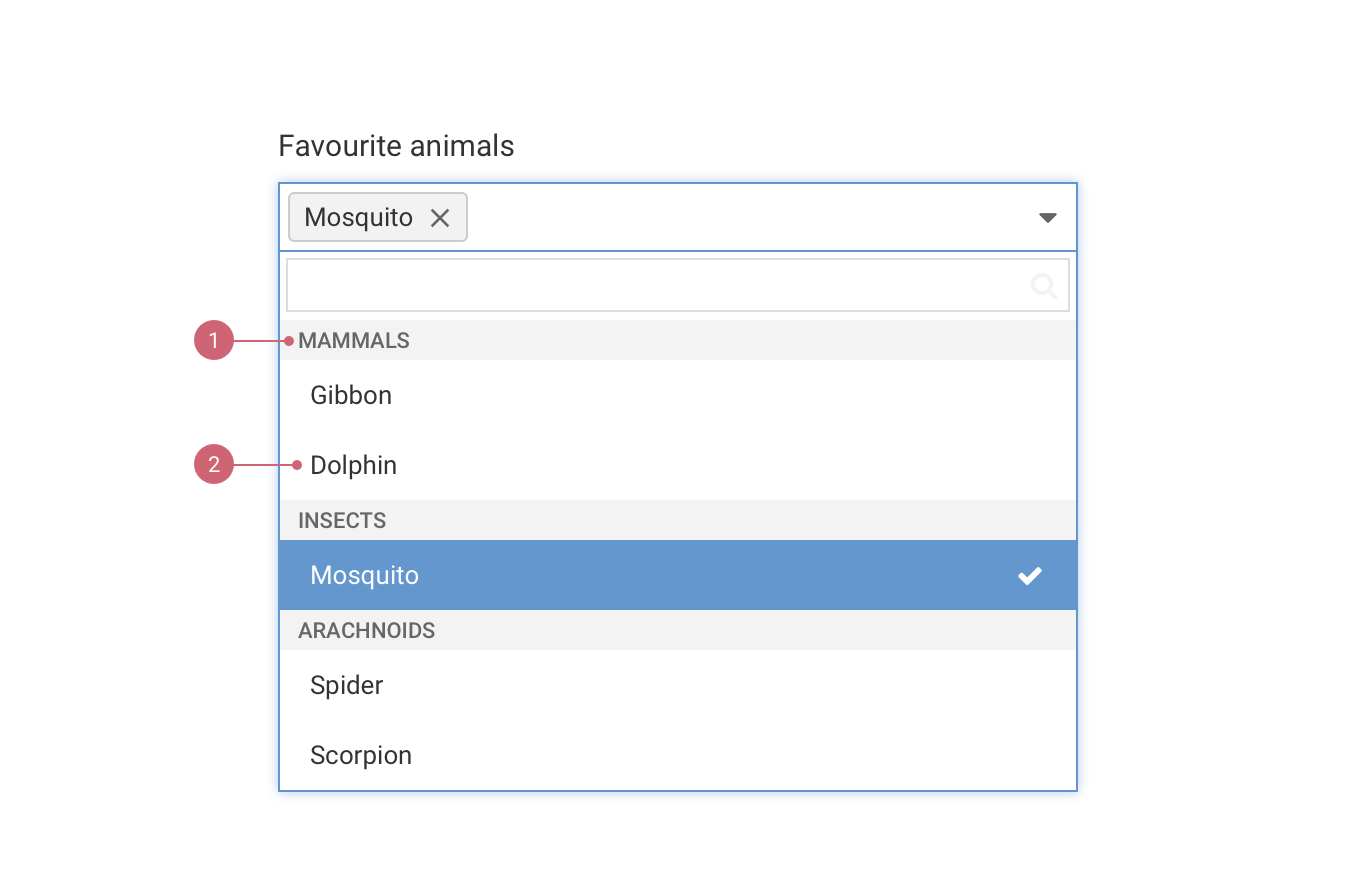
Grouping
Make specific groups of items visually distinctive by breaking down data into subsections. Titles of these sections appear in smaller, uppercase text and are not selectable.

- Category
- List item
Avoid adding items to the “Other” category. The existence of this category signals, that further conceptual mapping is required.
Selection
Selected items get a highlighted background and a checkmark icon in the list. At the same time they also appear as tags in the Select component’s field. Tags always appear in chronological order of selection. They can either be removed by clicking on the close icon on the tag, or by clicking on the selected item in the list.
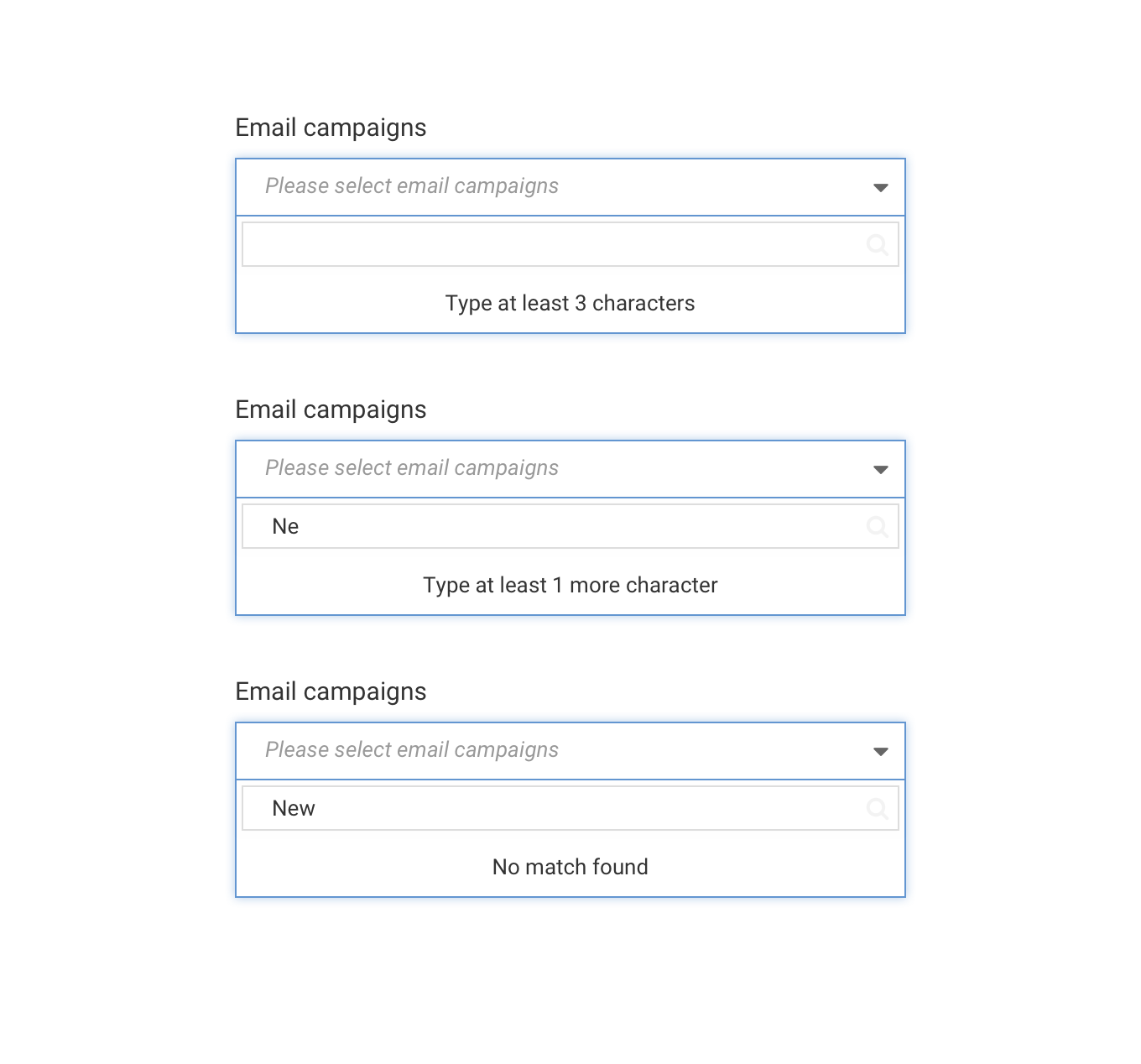
List stored on a server
When list items are stored on a server, use the following simple pattern to prevent performance issues: when the component is focused, ask the user to enter at least 3 adjacent letters. This way the server will only have to return a manageable amount of data.

If the ‘Recognition rather than recall’ principle is of foremost importance for your product, consult the Frontend team to find an optimal solution.